css颜色怎么写 css颜色的表示方法
css颜色怎么写 css颜色的表示方法
使用颜色
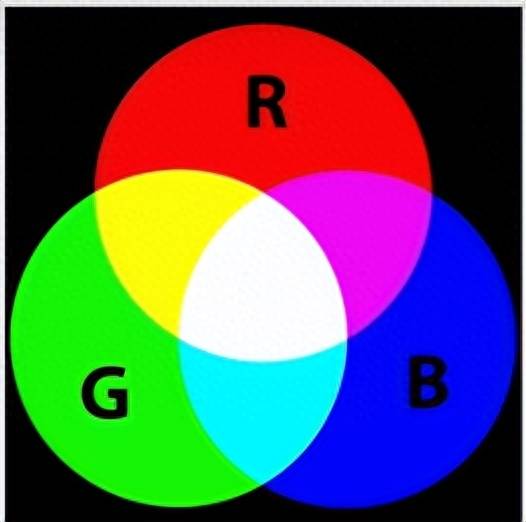
在计算机中,传统的模型之一为RGB模型,所有颜色都是通过红色、蓝色、绿色三种颜色进行组合;我们通过数值去表示

例如:红色(255.0.0)、蓝色(0.0.255)、绿色(0.255.0)白色(255.255.255)、黑色(0.0.0)洋红色(255.0.255)、青色(0.255.255)、黄色(255.255.0)
CSS中rgb的表示方法
CSS中,我们可以使用rgb方法或者十六进制方法去表示颜色例如
rgb
(
0
,
255
,
255
)
#
表示青色
rgb
(
244
,
179
,
63
)
#
橙色
除此之外,我们还可以设置透明度,称之为alpha例如
rgba
(0,255,255,0.3)
#看上去稍微淡一点的青色
十六进制表示法
我们将使用0-FF的比例来代表颜色,最常用
例如
#00ffff
表示青色,FF和255都一样,只是FF是用十六进制表示
注:在写VS代码中,我们经常会使用颜色板去查找颜色且在实际生活中,我们经常会使用十六进制去表示颜色,但是如果我们需要使用到透明度,我们还是会使用rgba函数
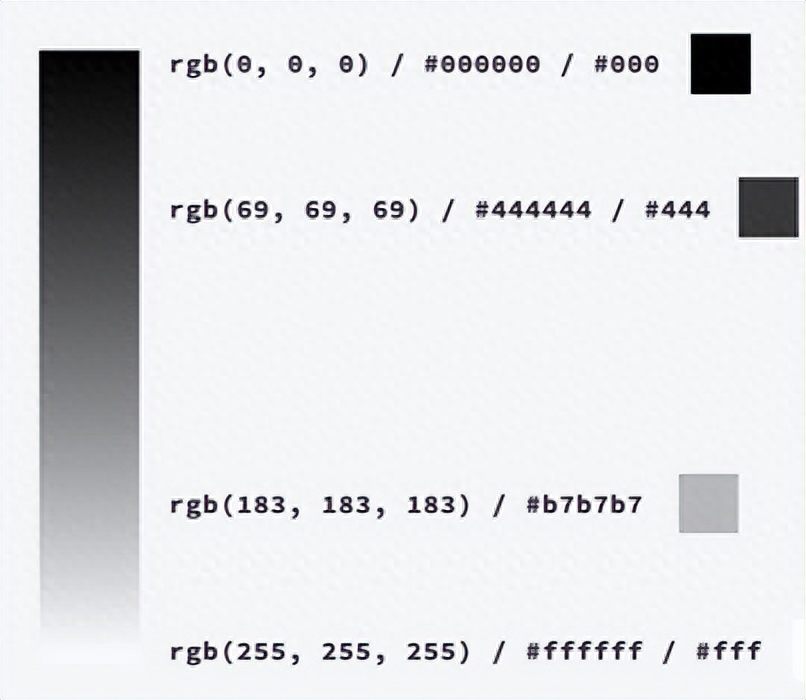
注意:在RGB模型中,三种颜色所占的比例一致时,就是灰色。所以灰色有很多种不同的灰色

回到之前的代码中
我们将标题1设置一个颜色
h1
{
font-size
:
26px
;
text-transform
: uppercase;
font-style
: italic;
color
:
#1098ad
}

但是我们需要列表都是一个颜色,用一个列表选择器代替上面的写法
h1
,
h2
,
h3
{
color
:
#1098ad
; }除此之外,我们现在将所有的段落字体设置为好看的灰色
h1
,
h2
,
h3
,
h4
,
p
,
li
{
font-family
: sans-serif;
color
:
#444
; }
h1
,
h2
,
h3
{
color
:
#1098ad
; }
注意:h123的颜色还是#1098ad,CSS中如果一个元素多次被定义颜色,使用最后的那个;
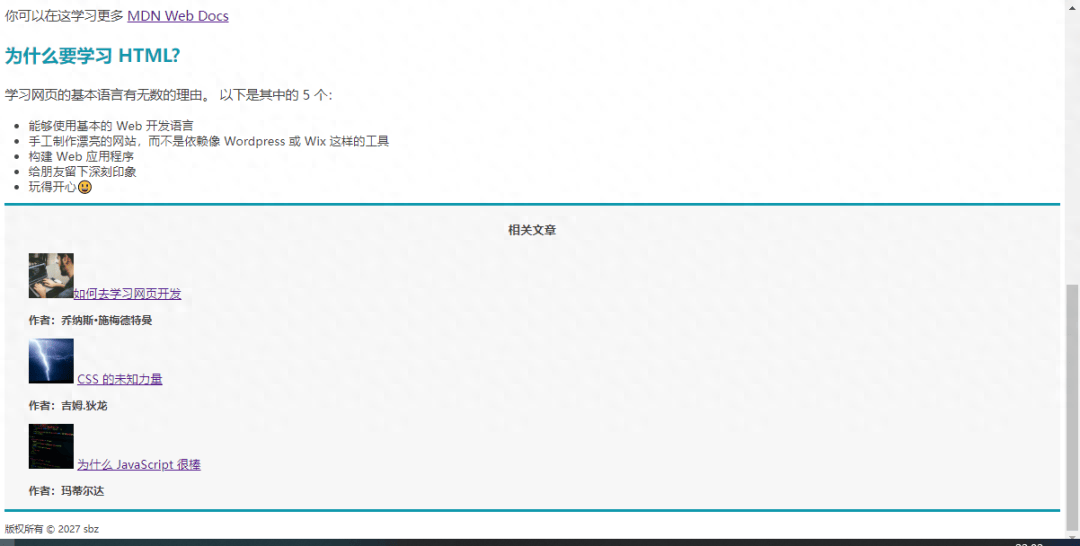
为了突出我们的页眉部分,我们将页眉部分添加好看的灰色底色###HTML代码
<
header
class
=
“main-header”
>
<
h1
>代码介绍
h1
>
<
nav
>
<
a
href
=
“./blog.html”
>BLOG
a
>
<
a
href
=
“#”
>挑战
a
>
<
a
href
=
“#”
>弹性盒子
a
>
<
a
href
=
“#”
>CSS
a
>
nav
>
header
>###CSS代码 .main-header { background-color: #f7f7f7; } 除此之外,我们将下方的模块添加一个好看的边框

###HTML代码
<
aside
>
<
h4
>相关文章
h4
>
<
ul
class
=
“related”
>
<
li
>
<
img
src
=
“img/related-1.jpg”
alt
=
“related-1”
width
=
“75px”
height
=
“75px”
/>
<
a
href
=
“#”
>如何去学习网页开发
a
>
<
p
class
=
“related-author”
>作者:乔纳斯·施梅德特曼
p
>
li
>
<
li
>
<
img
src
=
“img/related-2.jpg”
alt
=
“related-2”
width
=
“75px”
height
=
“75px”
/>
<
a
href
=
“#”
>CSS 的未知力量
a
>
<
p
class
=
“related-author”
>作者:吉姆.狄龙
p
>
li
>
<
li
>
<
img
src
=
“img/related-3.jpg”
alt
=
“related-3”
width
=
“75px”
height
=
“75px”
/>
<
a
href
=
“#”
>为什么 JavaScript 很棒
a
>
<
p
class
=
“related-author”
>作者:玛蒂尔达
p
>
li
>
ul
>
aside
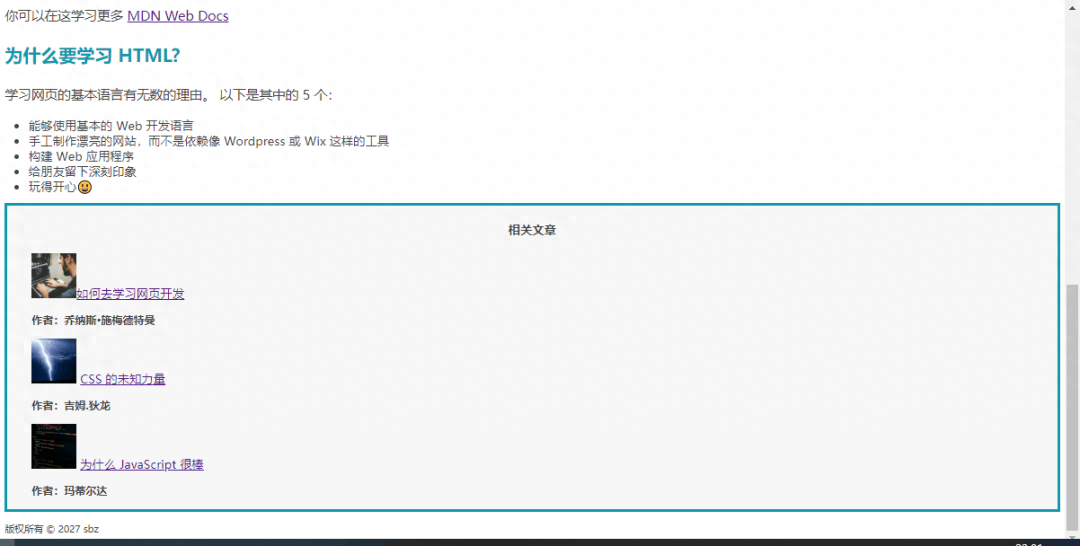
>###CSS代码 aside { background-color: #f7f7f7; border: 5px solid #1098ad; } ###border: 边框5px粗 实心 边框颜色

但是我们只希望顶部和底部有边框,很简单,如下
aside
{
background-color
:
#f7f7f7
;
border-top
:
5px
solid
#1098ad
;
border-bottom
:
5px
solid
#1098ad
; }